shadow domを表示してinput type="date"のデザインをcssで変更する
個人的にやり方が分かるまで少し時間を要したのでメモ。
とあるアプリケーション作成中に、mockのhtmlを作成することになりました。
日付を入力する部分をhtml5のinput type="date"で作ったものの、デザインの変更方法が分からず、調べました。
下のqiitaの記事が比較的多くのオプションについて説明があり、助かりました。
ほんとは、-webkit以降の要素名のリスト・内容がまとまっている公式ドキュメントやリファレンスがあれば済む話だと思うのですが、
不覚ながら見つけれれません。。
で、こういった要素をchromeのdevtoolの"Show user agent shadow DOM"にチェックを入れるとdevtoolからこういった擬似要素を表示してくれるので、それを見ることでcss書く際に助けになります。
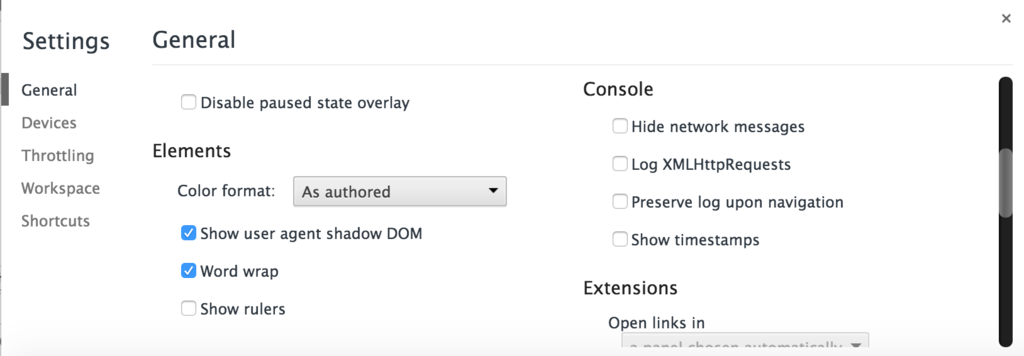
Show user agent shadow DOMの設定箇所
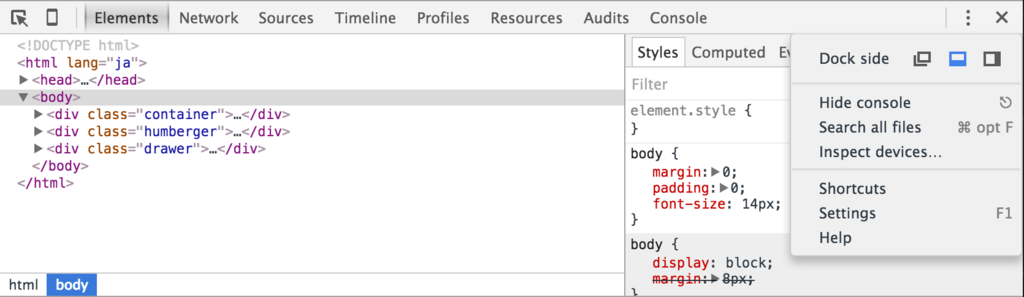
1.devtoolのsettingを開く

2.Elementsの箇所のある"Show user agent shadow DOM"にチェックを入れる

3.そうするとこんな感じで中身が見えます
