zenhack 2016 fallで僕らはどのように開発を進めたかその1
先日、鎌倉は建長寺で開催された、
禅ハック2016 Fallにメンバーを集めて参加してきました。
www.zenhack.jp
チームkoiki

結果優勝することは出来ませんでした。
しかし、技術的にはかなり様々なブレイクスルーを短時間の内に経験し、
チームとして、アウトプットしたプロダクトに満足することが出来ましたし、達成感もありました。
また、一緒に参加していた別のチームの多くの方々から良い評価を頂けたのも嬉しい点です。
この記事では、
・どのように僕らが作業を分担して開発を進めたのか
・プレゼンではお話出来なかったより具体的なarchitecture
・課題と解決、反省点(これは次回の記事で)
など、まとめていきたいと思います。
※今回はほぼ備忘録的な記事になっています。すみません。
前置き

まず、建長寺でやれるってことを知らなくて汗
お寺でプログラミングだー!って感じなだけだったんですが、
いざ行ってみたら、まずお寺すげー!ってなりました。
歴史、由緒あるお寺の中で、開発に集中できたこの経験は、
禅ハックでしか味わうことが出来ないものだと思います。
僕らがつくったもの
最初に、僕らが作成したプロダクトのデモを紹介します。
今回、「SPOT4U」というWebアプリを作成しました。


このアプリは、今自分の近くにあるスポットの写真が紹介され、
・興味がある、行ってみたい所を右にスワイプ(興味がないものは左)
・一定数見た所で、自分の興味がある場所のリストを表示できる
このリストには、
・自分の現在地からの距離
・スポットの名前(とれる場合)
・現在地からのルートへのリンク
といった情報が表示されます。
(youtubeにあげたものでは、スポットの名前が取れてないんですが、
これはnabがコード直せば再びでるようになるはずです笑)
簡単にいうと、現地で「次どうする…??」みたいなことになった時に使って、
身近にあるいけてるスポットを見つけられるっていうアプリです。
発表時のスライドは、speaker deckにあげていますので、
こちらも興味があればみてみてください。
speakerdeck.com
Zenhackのタイムスケジュール
今回のzenhackのタイムスケジュールは、
Schedule 2016 - ZenHack
にも書かれていますが、このようになっています。
1日目
09:30 建長寺の門の前に集合(北鎌倉駅から徒歩15分) まとまって入場&受付スタート
10:00 オリエンテーション、ルール説明、インプット
11:30 チームビルディングワークショップ
13:00 ランチ
13:45 ハック開始
15:00 おやつ
18:00 夕食&企業プレゼン
19:30 入浴
20:45 就寝準備
21:00 就寝
2日目
03:00 起床
03:20 本堂集合
03:30 座禅
04:10 ハック再開
06:00 朝食(お粥・建長寺提供)
07:00 ハック再開
08:30 おやつ
12:00 ランチ
13:15 ハック終了、会場準備
13:30 発表会
15:00 審査、休憩
15:30 表彰、総括
16:00 集合写真撮影
16:30 終了・解散
この中で、プロダクトを作ることができる時間は下記の通りです。
1日目
11:30~13:00 案出し
13:45~18:00 4.25h
2日目
04:10~06:00 1.83h
07:00~12:00 5.00h
12:30~13:15 0.75h
合計 案出し+約11.83h
今回、僕らは5人で参加したので、実作業時間は60hといった所です。
案出し
事前に各々少しアイデアを考えていたんですが、ブレストが始まって、
結局その場で考えたアイデアをベースにして作りました。
考えたアイデアの中から2案を各々がピックアップして、
それを参加者みんなで見て回って、いいと思ったやつに★をつける、といったことをやりました。
その中で、うちのチームで一番票を集めたのは、
kojiroくんの
・写真を見せた時の「心拍数」を測定して、その写真がいいかどうかを判定し、
興味がありそうな場所、おすすめの場所を教えてくれる
というものでした。
ここから、実際に作るプロダクトを考えようとなった時に、
・「心拍数」はかれるデバイスないやん
・これでやりたいことは、余計な情報を見ずに(写真だけみて)
ユーザが純粋に良いと思う感覚をもとにレコメンドできること
みたいな話になって、SPOT4Uの原型が朧げながら出来たという感じです。
フリックするUIを選択したのは、
心拍数を測る、みたいにユーザにアクションなしで自動で判定することはできないまでも、
より多くの情報をユーザが短時間に興味があるかないか判断できるようにしよう
という所から来ました。
また、最初は探したいスポットを入れて、
その場所の近くを検索するという案もありましたが、
・ユースケースを限定して、よりそのアプリを使う目的を明確にしよう
という所と、
・UIのステップ数を可能限り減らす
・ユーザに情報入力させたくない
という所から、
今いる場所の近くを探すという使い方に限定してまずはアプリを作成することに決めました。
メンバー構成・役割分担
メンバー構成
下記のメンバーで参加しました。
今回、全員エンジニアなのと、僕がデザイン周り好きなこともあって、
自分がデザイナーっぽい立ち位置のロールをしました。
受付でエンジニアですか?デザイナーですか?って聞かれて、
「デザイナーです。」って答えた時に新たな自分になった気がしました笑
個人の仕事ではやってたことは一応あるんですが。
役割分担
後ほど詳細を書きますが、今回役割分担はかなり上手くいったと思っていて、
上記の作業時間で、誰かの手があいたり、ブロッカーの作業が発生するといったことがほとんどありませんでした。
これは、作業開始時に各プロダクト(FrontEnd/API/Engine)の役割分担を明確にして、きっちり分けたことが良かったと思っています。
結果としてEngine周りの細かいロジックは分かっていない所もあって、近々お互いの実装について説明しあうことが必要だなと思っています笑
アプリケーション構成
上の役割分担からおおよそ構成もつくかもしれませんが、アプリケーションの構成は下記のようになっています。

SPA(フロントエンド)
・フロントは、React使ってシングルページアプリケーションとして作りました。
最終的なアプリの機能・使い方としてはネイティブアプリで作っていいな、という内容でもありましたが、
・時間内にサイトを公開したかったこと
・各人のスキルセット
を考慮して、このような選択をしました。
API(バックエンド)
・APIはnab,kojiroの2人がrubyがいいっすってことだったので、rubyでやってもらいました。
アプリをきっちり分担したことで、各プロダクトで各々が得意な構成で作ることができました。
kojiroくんが持っている環境(AWS)があったので、そこにAPIをのせることになりました。
写真を集める
・最後に写真を集めるところですが、ここはみんな知識がそんなに無かったんですが、
ここは万能エンジニア、頼れるもと同期のokameさんの力を借りまして(というか任せて)、実現してもらいました。
Hackathon期間中の成果としては、
1)Flickr,Twitterから位置情報つきの画像を集める
2)FacebookのGraph apiで位置情報からスポットの場所を特定する
ということができるようになりました。
・Flickr,Twitter,FacebookのAPIなどをリクエスト時にcallするという方法もあったんですが、
できればレコメンドしたいねって話になった時に、
一回それの解析やるためにデータとって解析するところは別で作ろうって話になり、スクレーピングするスクリプトを作ってもらいました。
実は結果としてレコメンド組み切る所までの実装は出来なかったので、ここの実装、仕組みについては、もう考えようもあったなと今は思っています。
・IBMのWatsonの中にAlchemyVision apiという機能があって、
画像のカテゴリとスコアを返してくれるAPIがありました。
これも使えたなー、、とあとから。
http://qiita.com/knao124/items/60dc430fc31bf85b0e60#2-2-alchemyvision
・InstagramのAPIももちろん使いたかったのですが、申請が間に合わず。
こういうAPIセットはhackathon時は事前に用意しておくべきですよね、、(毎回思うんですが笑
ということで
フロント2名
バックエンド2名
エンジン1名
っていう分担です。
hackathon
さてさて、あとは時系列別にどんな感じでアプリが出来ていったのか
ということをまとめていきたいと思います。
とはいえ、他のロールの進捗を完全に把握しているわけではないので、
近々みんなでもう一度集まってヒアリングしたい気分です笑
コミュニケーションはslackで行っていました。
1st(13:45~18:00 4.25h)
最初の30分〜60分位は
・作るもののイメージを固める話し合い
・アプリの大まかなアーキテクチャ
・役割の確認
をしていました。
その後、各自作業を開始しました。
taka66(僕)
・なんとなくのUIの絵を描いて、話し合い with sideroad
・IllustratorでUIデザインを作成(15:30に一度目のデザイン案が完成)
・最初にTOPページを決めちゃってベースのHTML,CSSを作成(16:16に最初のpush)
・その後他のページのHTML,CSSの実装を始める(途中まで)
sideroad
・SPAのベースのプロジェクト作って、herokuにdeployできるようにする(~14:20)
・API側のインタフェース要件を考える(~14:40)
・TOPページのHTML,CSSをあてる
・ベースの作り込み
nab + kojiro
・APIのベースプロジェクトを作る
・sideroadとAPI要件のすり合わせ
・AWS上にRubyのアプリをdeployできるようにする(~15:40)
・画像LikeするAPIの作成(~16:21)
・画像を登録するAPIの作成(~17:29)
・レコメンドAPIの作成(途中まで)
okame
・写真とるのにいいAPI探してAPI仕様の確認をする
・twitterから位置情報付きの写真を集めるスクリプトの作成
・スクレーピングしたデータの投入(~17:49)
そのあと、お風呂に入る時間の合間の時間が少しあったので、
taka66
・最後のページのUIがいけてないことに気づいて作り直す(~20:55)

から

2nd&3rd(04:10~12:00)
座禅後に始まったハックの時間ですが、禅の効果なのか、、、
04:00-08:00位に、めざましく進捗した感じがありますw
07:00くらいから、mockではなく、実際にデータ使って一通り動かせるようになってきて、
エンジニア勢はみんなテンションが上がってました。
やっぱり、エンジニアにとって、動くものを作り出せたタイミングのこの気持ちは何にも代えがたいです。
taka66(僕)
・バグ修正
・HTML,CSSの改善
・結果表示のHTML,CSSの実装
・Like用のHTML,CSSの実装
・アプリ名とロゴデザインをどうしてもうやりたくて始める笑(~05:15)
・フリックアニメーション用のアイコンの作成
・TOPに表示する為の画像の撮影、動画の撮影+加工
・デモの練習
・プレゼン資料の作成、及びプレゼン内容の作り込み(たしか09:00位からやってました)
結果には結びつかなかったのであれですが笑、
個人的に、これくらいの時間からプレゼン資料の作り込みと、発表内容の整理が出来たのは良かったです。
発表時間が5分と短かったので、その時間の間でデモと発表を終わらせる構成を作っていました。
そのおかげで、最後のプレゼンはデモから初めて、プレゼンの完了まで、時間通りに終わりましたし、
質問対応用のスライドも使えたりして、いろいろ準備が役に立ちました。
sideroad
・フリック用のアニメーションの作成
・結果表示のHTML,CSSの当て込み
・現在地からの距離の表示
・load用アニメーションの作成
・ロゴの反映
・バグ修正
4th
ここは細かい改善をしてました。
最後までコードpushしてdeployしまくった結果、終了10分前くらいまでアプリ動かなかったっていう笑
とりあえず最後に
振り返りとかもあるんですが、ここまでまとめるのに疲れてしまったので、
こちらは後ほど記事を追加したいと思います!
思い返しても楽しかったなー。体力的には疲れたし、畳の上で作業してたら腰が痛くて、、
(姿勢が悪いから
あとは、slackとか使うとある程度のログが残るので、見返すのに最適ですね。
SpringOnePlatform Conference Pre training レポート.
はじめに
昨年のSpringOne2GXに引き続き、
今年もラスベガスで開催されているSpringOnePlatformという
カンファレンスに参加させて頂いています。

今年は、カンファレンスに先立つこと2日間、
Pre-Conference Trainingという形のTraining Programに参加してきました。
本ブログでは、Trainingの所感について記載させて頂きます。
Pre-Conference Trainingについて
https://springoneplatform.io/training
今回のカンファレンスでは、先立つこと2日間をかけて、
spring関連の技術を学ぶことができるPre-trainingが開催されました。
Pre-Trainingでは、いくつかのコースが用意されています。
- 1.Developing Applications with Cloud Foundry
- 2.Building Big Data Solutions
- 3.Spring Cloud Services
- 4.Spring Boot Primer
- 5.Spring Cloud Data Flow
今回,3,4のどちらにするかかなり悩んだ末に4を受講しました。
4は今回用意されているコースの中では最も基礎的なコースになります。(たぶんですが
Spring Bootへの理解を深めることを目的として、
Spring Bootに関連する機能を一通りハンズオン形式で学ぶセッションとなっています。
Spring Boot Primerを選択した経緯

このセッションを選択した理由はいくつかあります。(ほぼ一つ)
- 1.自分自身見逃してそうな知識がありそうだった
- 2.社内のSpring関連の技術のチュートリアルの強化
- これが今回このコースを選択した一番の理由です
最近、部署の人員が急速に増えたり、多くのインターンを受け入れている状況の中で
・チュートリアルレベルの内容をメンターが個々に教えたりするコストを削減する
・実際のタスクに入ってもらうにあたっての最低限の知識を最短時間で学んで貰える
ことが必要だと感じ、
一通り自分の部署で使っている技術を学んでもらう為のチュートリアルのようなものを作成しました。
(公開できないのが残念ですが…)
少しずつ内容を加筆しているのですが、
- まだまだボリュームが足りていない、
- 実践的な演習・学習を行うには少し内容が乏しい
と感じていて、今回のTrainingを通じて、インスピレーション貰えたらな、、
とちょっと変わったモチベーション(?)を持って、このコースを選択することに決めました。
また、少々具体的な話になりますが、
部署・会社でラッパーしてるライブラリとか、親ライブラリとかWEB APIで提供されている機能がある訳ですが、
個人的には可能な限り、
何も分からずに使ってほしくない(わからなくても使えるのがいい所と言えばそうなんですが)
と考えています。
ですので、チュートリアルを通じて、ある程度生のライブラリを使ってもらって、
根底にある技術をある程度理解してもらえるような期待をしています。
その上で、現状我々がどのような経緯でラッパーしたのかとか、親ライブラリを作ったりしているのか分かって貰えれば、
その人はそういったところに改善の必要性を見出したりできると思うからです。
一方で、やっぱりそういうことを一人一人に教えられるような時間が割けなくなってきたということもあれば、
同じようなことを何度か新規に参画された方に共有する中で、
ある程度体系的にまとめられるようになった。ということもあります。
Spring Boot Primerについて+所感
有償セッションですので、具体的な内容には踏み込みすぎないことをご了承ください。
今回、事前に環境のセットアップの為のドキュメントが配布され、
必要なツールや環境構築の指示がありました。
JavaとかIDE入れておいてという建前的なものだけではなく、
このCLI入れておいてとかもあって面白かったです。
Pre-trainingの内容ですが、下記のサイトのTopicsに記載されている通り、
https://springoneplatform.io/training
- 1.Spring vs. Spring Boot
- 2.Spring Boot CLI
- 3.Web Development
- 4.Data Access
- 5.Testing
- 6.Security
- 7.Messaging
- 8.Deployment
- 9.Actuator
- 10.Microservices and Cloud
- 11.More Features
これらの内容について、幅広く実習していく感じです。
良かった点は、
- 口頭の説明だけ終わるものはなく、すべての講義についてハンズオン形式の実習がある点
- ハンズオンに加えて演習問題(Challenge)的なのもあるので、暇にならないw
- 上記の内容の3~10は繋がっていて、これらの機能を持ったアプリケーションが実装されるので、
実際のSpringBootアプリを1から実装するのと、比較的似ている流れで進められる
- 多分Slate使って作られたと思われる、専用の研修用サイトがあり(もちろんPCF(Pivotal Cloud Foundary)上で動いているようでしたw)、
付け焼き刃の研修内容では無いことの安心感笑
- いつでもpivotalのエンジニアに質問できる(研修と関係ないことも聞きたくなります)
- Springのコードを2日間書いた後にカンファレンスが始まるので、ウォーミングアップとしてもいい
考慮点は
- 10,11あたりはボリューム的な問題もあるが、本研修ではさすがに全てはカバーされない
- MivroserviceやSpringCloud周りを学びたい方は"Spring Cloud Services"のような研修項目を受けた方がいいですね。
※日本で受けられる研修に同じような項目は2016年8月4日現在ないようです。
https://pivotal.io/jp/academy
感想は
- Spring Boot CLI
これを使ってproject立ち上げる癖はなかったんですが、コマンドラインですらすら行けちゃうのはやっぱり楽しいですね。
本当にさくっとしたコードを試すときはこれがいいかも。。(特にgroovyの場合は簡単すぎる)
あとはチェックアウトしたbootのアプリを起動してみたいだけとかのときはこっちの方が楽ですね。
- Spring Securityまじ便利。使ってなかったの後悔。特にプライベート笑
- Slateをこういう使い方するの面白いな、、と思いました。新鮮。
もしも翌年以降のSpringOnePlatformでも同じような研修が行われるようでしたら、
検討してみてはいかがでしょうか。
僕はこのトレーニングのおかげで気持ち作って、カンファレンスに臨めました!
次回以降はカンファレンスの内容に関する記事になると思います。
プロローグ的な投稿になりますが、以上です!
shadow domを表示してinput type="date"のデザインをcssで変更する
個人的にやり方が分かるまで少し時間を要したのでメモ。
とあるアプリケーション作成中に、mockのhtmlを作成することになりました。
日付を入力する部分をhtml5のinput type="date"で作ったものの、デザインの変更方法が分からず、調べました。
下のqiitaの記事が比較的多くのオプションについて説明があり、助かりました。
ほんとは、-webkit以降の要素名のリスト・内容がまとまっている公式ドキュメントやリファレンスがあれば済む話だと思うのですが、
不覚ながら見つけれれません。。
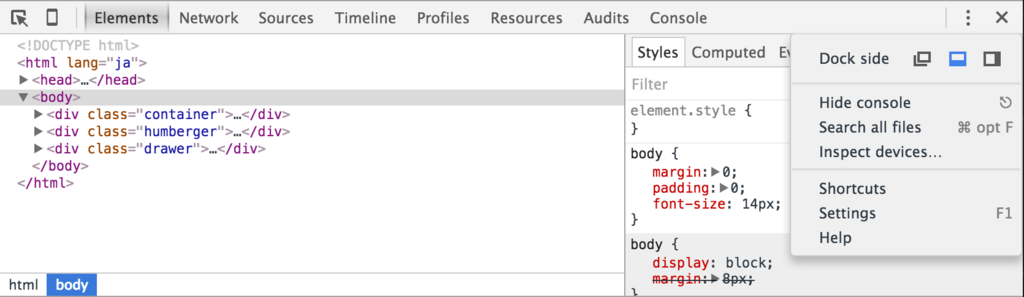
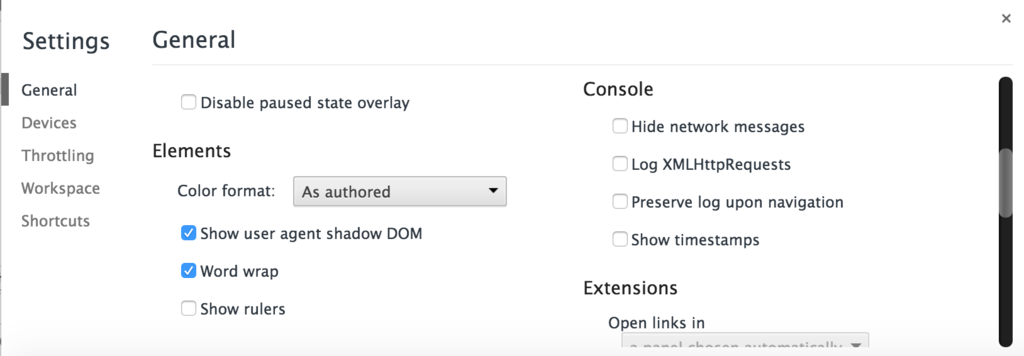
で、こういった要素をchromeのdevtoolの"Show user agent shadow DOM"にチェックを入れるとdevtoolからこういった擬似要素を表示してくれるので、それを見ることでcss書く際に助けになります。
Show user agent shadow DOMの設定箇所
1.devtoolのsettingを開く

2.Elementsの箇所のある"Show user agent shadow DOM"にチェックを入れる

3.そうするとこんな感じで中身が見えます

SpringOne2015-KeynoteSession(初日)のまとめ
本日より、ワシントンD.Cにて開催されている、SpringOneカンファレンスに参加させて頂いています。

初日は、Keynoteのみの実施でしたが、聴きながら自分が感じたことを整理することも兼ねて、ブログにまとめさせて頂きます。
KeyNoteのテーマ
今年のSpringOneのテーマとして、 "Get Cloud Native" が掲げられていました。
皆さんは、Springのテーマとしてしっくりきましたか?
これを見て、「やばい、これがテーマだとするとうちは結構ビハインドしてる、、」と思いました汗
KeyNoteセッションの中でも、下記のような表現で、
"Cloud Nativeになることの恩恵"についてアピールがされていました。
- Transforming with Spring Cloud.
- Cloud native application(Pivotal Cloud Foundary) wave.
CloudとSpring、Springに関連するOSS(Netflixなど)を利用して
今までにない速度で効率的に開発を進められることが強調されていました。
Springとは何か
みなさんは、
"Spring" という言葉を聞いてどのようなイメージを思い浮かべますか?
"Springって何ですか?" という問いかけに対してどのような答えをお持ちでしょうか?
という答えをお持ちの方もいらっしゃると思います。
自分自身もSpring Bootを理解するまで、その回答でした。
その答え自体が完全に間違っているわけでは無いですが、
この数年のSpringの進歩に伴い、回答として適切では無くなってきています。
あと1,2年後には、その回答自体あまり出てこなくなるのでは、と想像しています。
上で出てきた、Spring Cloud・Pivotal Cloud Foundary共に、
既存のJavaのフレームワークの領域に留まる話しではありません。
Sessionの中で印象にのこっていた表現としてはSpringは今
- Pivotal Cloud foundry(cloud native)
- Spring cloud(coordination) + with(Netflix | OSS)
- Spring boot(configuration)
- Spring framework/io(application)


こういった役割があるといった表現です。
Spring frameworkがJavaのフレームワークとして"application"の実装において、様々な恩恵を授けてくれます。
Spring bootは、framworkの機能に加え、
auto configulation、embedded tomcat、依存性の自動解決など、
今まで開発者が時間を取られていた、"configulation"の部分をサポートしてくれます。
そして、Spring cloudとNetflixのoss(eurekaなど)を連携することで複数のサーバで動作する複数のアプリケーションの"coordination"を
強力にサポートしてくれます。
そして、Pivotal cloud fondary(PaaS)というクラウド基盤を土台にして様々なソフトウェア(例えばDB)と連携して、
より一層素早く、管理しやすいアプリケーションを作ることができます。
この全てをもって、Springです。
Springは単なるフレームワークではなく、
アプリケーションのためのプラットフォームになりつつある(それを目指している)
と改めてこの図をみて実感しました。
必ずしもSpringを使う上でその全てを使わないといけないわけではありません。
しかし、もしも今SpringをJavaのフレームワークの一つという目線で見ているのであれば、
上の図にある機能を公式サイトから是非一度見てみてください。
今までと違ったアプローチで、あなたのアプリケーションの改善の糸口が見つかるかもしれません。
Springの採択について
実際にSpringが採択されて、使われている会社の一例として、中国のAribabaが紹介されていました。
AribabaがJavaのフレームワークとしてSpringに統一することに決めたというようなスライドが出ていました(一瞬でしたのでうる覚えです
フレームワーク単体で動かしていると、無理に全部のフレームワークを統一する必要が無いと感じるかもしれませんが、
Spring Cloud Configなどの恩恵を受けるためには、フレームワークを統一していくことは大きな意味を持っています。
逆に1,2個のアプリ(Springを使っている)しかSpringを使ってい無い状態では、Cloud configの良さも半減してしまいます。
Spring Bootについて
Spring Bootのダウンロード数は順調に推移していて,この1年で5倍程度に推移したそうです。
自分の身の回りをみても、Spring bootが出てから、Springの話が出る頻度は明らかに増したと思います。
Spring4.3/5.0について
カンファレンスのテーマ自体はフレームワークに焦点をあてていませんが、
Keynoteの中ではもちろんSpring Frameworkの最新動向についても触れられていました。
直近で予定されている4.3へのアップデート概要、および翌年の2Qリリースが予定されているSpring5.0についても触れられていました。
ここで注目しておきたいのは、Spring5.0はJava8をBaselineとしている(Java8じゃないと使えないよ)ことです。
アプリケーションをJava8で動かすようにしておかないと、Spring5に移行できないですよ。と。
Java6->Java7への諸般の事情による停滞がありましたが、以降は2年ごとにJavaはメジャーバージョンアップしていきます。
常に安心して最新のJavaへアップデートできるような環境を用意し、最新のフレームワークを試せる環境を用意したいです。
また、今回のカンファレンスでいくつかセッションが取り上げられている、"Reactive Programming"についても触れられていました。
Spring5.0では明確にサポートしていくそうです。
自分自身Reactive Programmingをまだきちんと理解できていませんが、
アプリケーションのクラス構成が変わりそうですね。
Spring Framework 4.3
- refinements in the core deoendency injection model
- a richer set of convenience annotations(pre-composed)
Spring Framework 5.0 (Q2 2016)
Cloud native workshopの開催
pivotalがcloud native applicationのhands on sessionを開催して、
テーマであるget cloud nativeを促進してくれるみたいです。
日本でもやってくれるのかな、、、
http://pivotal.io/cloud-native-workshop
Junitのサポート
PivotalはJunitのサポートを公式に行うそうです。
(エンジニアとお金のサポート)

主にjunit5においてLamnda式に対応することを目的するそうですが、
詳細な情報は下記から確認できます。
また、どなたでも寄付出来るので、junitヘビーユーザーの皆さんは是非。
Live coding
他のカンファレンスと明確に違うのは、Live codingの時間が多く取られていることです。
Springの各機能にできる限りふれつつ、限られた時間で動くものを作り上げていきます。
おそらく、かなり準備してきたのだろうと思われます。
大きなセッションほどKeyNoteは退屈してしまう時間があったりしますが、
SpringOneではLiveCodingを行うことで、大半のエンジニアが非常に関心を持って、
話を聞いていました。
今までの海外カンファレンスの中で、一番身になったKeyNoteでした。
まとめ
KeynoteからLive Codingをしてアプリケーションを動かしたりしていることからも、
Springは簡単にすぐ動くアプリケーションを作ることができる。
ということをKeynoteから全力でアピールしているなと感じて、以降のセッションへのモチベーションが高まりました。
加えて刺激を受けたのが、比較的長いLiveCodingでミスなく(よく本番でライブコーディングしていると、意図していないExceptionが不意に起きちゃったりするのです)
完了していることです。
すぐに動くものを作れるのがSpringの強みで、自分もそこに魅力を感じてるんだなと再認識しました。
追記
2015/09/17 junitのパートを追加
Memo(English) - JavaDayTokyo - JDT62 - "goldman sucks approach for Java(ゴールドマンサックスのJavaへの取り組み)"
I attended Java day tokyo 2015.
and this time i would like to share short report for
JDT62 - "goldman sucks approach for Java(ゴールドマンサックスのJavaへの取り組み)".
you can see slide from here(Japanese)
http://www.goldmansachs.com/gs-collections/presentations/2015-04-08_JavaDayTokyo.pdf
Agenda is mainly separated 3 part.
0.Organization
1.OpenJDK
2.GS Collection.
(will try to use GS collection later.)
0.Organization
What kind of system they created?
- trading
- accounting
- platform
- infrastructure
Concept
- Build solutions to complex problems
- Self-manufacture.
Question
- What is the percentage of engineer in the GS?
- 25%(higher than expected!!)
- focused on development department
Goldman Sucks <-> Java
Scale of Goldman Sucks development.
engineer
- over 3,000 in global.
- 24/7 development
- 125,000 process / hour
- huge application(heap size is over 150GB)
- opensoruce-nization/contribution
- use OpenJDK
1.OpenJDK
Why they use OpenJDK?
Usage of OpenJDK
- Trouble shooting(Could modify source code)
- Research newly function in OpenJDK
2.GS-Collections
https://github.com/goldmansachs/gs-collections
- Their Open Source framework.(2004~)
- One of biggest their own library for improving java collection implementation.
- Already supported Java8!!
※ more detail of GS-collections will write another entry.
GS-Collections kata
https://github.com/goldmansachs/gs-collections-kata
- For learning usage of GS-Collections.
- Pass test code one by one.
- Over 1,500 Java engineer in GS use this training project.
My Feed Back
Keep
- GS's engineer(of course not all of member) may learn core technology of Java.
- They have pride for "speed"(e.g) Memory usage of Unified set)
- They maybe have team for assessing new feature/technology
- They have sense of ownership for resolving problem.(One of the biggest example is they are using OpenJDK)
- I'm surprised that GS-collections already supported Java8(Lambda).
- Internal library support latest version is really important for keeping good development environment.
Considering
- Once created core-library(GS-collection) and they already use this library for many applications.
- Thats why they must use this library continuously.
- Compared to Java collections, GS-collections always must be better.
- Because huge cost is need for abolish GS-collections(but its not problem, its one of their high level challenge).
- Definitely GS-collections is useful. even though it, it is little bit difficult to use this library in large company(individual is no problem).
- Learning cost is high, i guess. and if java8's stream statement and GS-collections statement is mixed in one application,its obviously not good code. use GS-Collections in all of collections implementation, this library make huge benefit.
- But GS is good working place for creating such kind of library by their own.
Try
- Create internal training shikumi such kind of GS-Collections kata.
- Internal library should support latest version(e.g.Java8).
The Design Sprintのトレーニングセッションに参加してきました。
先日、機会をいただいて、Google Venturesが提唱している、
The Design SprintというDevelopment Process(開発手法)のトレーニングセッションに参加してきました。
The Design Sprintは、
【新しいプロダクト・アプリ・Webサイト・機能を考える】
際に、
【 個人 】でアイデアを考える・プロトタイプを考える
【 皆 】でフィードバックする、分岐する、検証する
ことを繰り返します。
そのサイクルの中でアイデア・プロトタイプを具体化・洗練していきます。
最終的にプロトタイプを実際に使ってもらう・プレゼンしていくという所まで持っていきます。
Google Venturesでは、投資先のスタートアップの機能のブラッシュアップなどを行う際に、
この手法を利用しているようです。
最近日本に上陸したブルーボトルコーヒーもこの手法を利用して、オンラインでの販売方法のアイデアを練ったようです。
The design sprintのWebサイトでは、5日間という期間で、
このサイクルを行うと書いてあります。
実際には、2日間で行ったり、と様々な期間で行うことがあるそうです。
今回は、2-3時間程度という短い時間の中で、
大まかな流れをグループワーク形式で実践してきました。
僕のチームは5人で実施しました。
やったこと(概要)
※あくまで、ワークショップの中でやったことで、実際のDesignSprintとは異なります。
1.今回のスプリントの対象プロダクト・アプリの説明を受ける
2.メンバー同士の紹介を行う
5人ほど、様々な職種の特徴が書かれたカードを渡される
3.この人が価値を置いていること、求めていることを考える(個人)
4.1人選び、その人のニーズや価値観の認識をチーム皆で共有する
5.その人のために、実際に作ってみたい機能を考える(個人)
6.意見交換しながら、価値があるアイデアを投票によって決める
7.紙にその機能が使われる象徴的なシーンを考える(個人)
8.みんなでフィードバックしながら、これだというシーンを1つ選ぶ
9.そのアプリ・機能の名前を決定する
10.UIの絵コンテを考える(個人)
11.説明しつつ、フィードバックをうける
12.プロトタイプのUIを検討する
13.プレゼンする
やったこと(詳細)
1.
今回のスプリントの対象プロダクト・アプリの説明を受ける
メンバー同士の紹介を行う
ここは今回の研修で一番時間の制約上使えなかったことだと思います。
ただ、今回のテーマになるアプリ・製品・機能について、
どういったことを大切にしているかということを説明していただきました。
・製品・機能コンセプト
・デザインコンセプト
・サンプル
などを説明してもらいました。
実際にDesign Sprintを行う際も
メンバーは何かしらの組織や、プロジェクトに属している状況で行われることが多いと思います。
ここで大切なのは、可能性を狭める(こういうことは出来ません)とかを共有するわけではなく、
大きなレベルでのコンセプトや、大切にしていることの共有、課題の共有ということになるでしょう。
その後で、各チームメンバーの紹介を行いました。
実際は職種毎に持っている知識や問題点の共有を行うのだと思います。
参考(The First Step In A Design Challenge: Build Team Understanding(英語))
本当は、ここでもう少し話が出来ればよかったんですが、
研修では時間の都合上あまり時間がとれませんでした。
1-2.ペルソナの定義
5人ほど、様々な職種の特徴が書かれたカードを渡される
1人選び、その人のニーズや価値観の認識を共有する
次にペルソナを考える所からグループワークを開始しました。
これはいわゆるDesign Sprintを始める為の前準備のようなものだと思います。
に記載している「Set the stage」に該当する作業の一つだと思います。
今回は最初に6人の異なる職種、趣味を持つ人のカードが配られました。
その中から1人選び、その人の
1.必要としていること
2.求めていること(こういうのがあったらいいな
3.一番価値を置いていること(価値観
は何かということをまず個人で考えます。(5-10分)
ここで出すアイデアは具体的なアプリの機能にとらわれる必要はありません。
・自分の経験を共有することを必要としている
・旅行のサポートをしてくれるものがあったらいいな
・実体験に価値を置いている
・子供とのコミュニケーション
・おいしいレストランが知りたい
など
個人で考えた後で、みんなの考えをシェアします。
その後で、どのペルソナがいいと思ったか、というのを投票で決めます。
(時間が短いのもあったと思うんですが、ここでは議論せずにスパっと決めました)
ペルソナについて
http://smmlab.jp/?p=20107
http://itpro.nikkeibp.co.jp/article/Keyword/20080124/291960/
2.
その人の為に実際に作ってみたい機能を考える(個人)
意見交換しながら、価値があるアイデアを投票によって決める
ペルソナが決まった所で、いよいよアイデアを練る作業に移行していきます。
まずは、ペルソナを元に、この人にあったらいいな、、という機能を個人でたくさん考えます。(10分)
アイデアを付箋に次々と貼っていきます。
(ここでは実現の可能性などは一旦置いておいて、とにかくたくさんのアイデアを出すことにフォーカスします)
10分でアイデアを出した後で、
ホワイトボードに書いたグラフに1人2,3個ずつ順番にアイデアを説明しつつ、プロットしていきます。(10分)
(2,3個ずつにするのは一人がずっと話続けない為)

x軸、y軸はそれぞれ下記を表しています。
X軸 : Complexity(複雑さ)
Y軸 : Value(ユーザへの価値)
ちなみに、これは相対評価なので、意見が出るたびに、それぞれの付箋の位置がずれたりするようです。
一通り、出た後で、一人2枚のシールが渡されました。
それぞれが気に入ったアイデアにシールを貼っていきます。
(どうしてもこれ!というのがあれば、一つのアイデアに2つシールを貼ってもいいそうです。)
そして、投票の結果、これだ!というのを一つチームで決めました。
傾向としては、やはり【 難しいけど、価値が高い 】 という所に投票が集まりました。
一方で技術的に難しくなくとも、盲点だった点や、価値の点でやはりこっちがいいということで、
比較的難しくないながらも価値が高いアイデアにもある程度投票が集まりました。
そうして、一つのアイデアが選ばれました。
3.
紙にその機能が使われる象徴的なシーンを考える(個人)
みんなでフィードバックしながら、これだというシーンを1つ選ぶ
そのアプリ・機能の名前を決定する
次に、紙を8等分におって、
考えたアイデアが使われている代表的なシーンを8つ絵コンテ的なものを書きます。(個人で5-10分)

ここで、大切になのは、考えたアイデアがユーザにどんな体験をもたらすものなのか、考えるということです。
特に、Googleのサイトでは多いのですが、サービスを紹介するサイトで、
「機能の紹介をするのではなく、象徴的な体験を紹介する」
ことが多いということを聞いて、なるほどなと思いました。
特にandroid関連のプロダクトは徹底されているように感じます。
https://www.google.co.jp/intl/ja/drive/
http://www.android.com/auto/
http://www.android.com/wear/
今回の研修の中で、一番悩んだのがこのフローでした。
以外と、実際使っている象徴的なシーンが、ビビっと出てこなかったりします。
書いた後は、一個一個のシーンをそれぞれが説明していきます。
その後で、このアプリをどんなシーンで使って欲しいのかというのを考えて、象徴的なシーンを一つ投票で選びます。
それと同時に、アプリの名前をこのタイミングで今回は決定しました。
どんな時に、どんな風に使ってもらうか
というのは、コンセプトそのものです。
たしかに、このタイミングで名前を決めるのも理にかなっているなと思いました。
4.
UIの絵コンテを考える(個人)
説明しつつ、フィードバックをうける
さて、実現したいアイデア、象徴的な利用シーン、アプリ・機能名
が決まったので、次はUIイメージを描いていきます。
先ほどと同じような紙に、UIを描いていきます。(個人で10分)
次にそれぞれがUIのコンセプトについて説明をしていきます。(10分程度)
ここではどんどんFBしていきます。が、基本的にはポジティブフィードバックで、
どこがいいのかというのを探していく感じでした。
5.
プロトタイプのUIを検討する
プレゼンする
その後、最終的なUIをどうするか、みんなでまとめる作業に入っていきます。(5-10分程度)
ここでは、ある程度みんなの意見をハイブリットしていきました、特に意識していたわけではなく、
自然とそうなっていったという感じです。
そうして出来たプロトタイプを、他のチームのメンバーに向けて発表していきます。
今回は1チーム1分という非常に短い発表時間でしたが、これは時間の制約も大きかったと思います。
振り返り
まず、今回は1日完結のワークショップということも書いてあり、
上のワークショップと実際のDesign Sprintでは異なる点も多くあります。
そんな中でも今回の機会を通じて一番面白いと思ったことは、
【 個人作業とフィードバックを短いサイクルで繰り返す 】
【 ニーズの共通認識がある 】
ことです。これは、個人のアイデアを洗練させてく上で、非常にいいやり方だと思いました。
【 個人作業とフィードバックを短いサイクルで繰り返す 】
フィードバックと個人のアイデア出しの感覚が長いと、改善のステップはやりにくくなります。
長いサイクルの場合は、改善というよりは、ちゃぶ台返し(やりなおし)するか自分の意見を押し通すかのパターンになることがおおいです。
また、長い時間考え抜いた個人のアイデアに対して、短い時間のフィードバックで直す場合は、
色々納得できないなと思うことがおおいです(絶対俺のアイデアの方がいいのにといか
それに対して、短い時間でアイデアを考え、FBして、段々と考えていくことが、 具体化 されていく。
という今回のDesign Sprintの流れでは、自然と個々人の考えの中で価値があると感じたものが残り、改善、洗練されていきます。
また、万が一、自分のアイデアが選ばれなくても、すぐに挽回のチャンスが来るんですw
自分の意見が選ばれなかったら興味を失うタイプの人も比較的多いと思うのすが、この手法だと、
常に自分のアイデアを考えるフェーズがやってきます。
そのため、一人で考えるのが好きだという僕のようなタイプでも、
議論がやりやすかったなと感じました。
この先
まずは、The Design Sprint自体に興味が出たので、まずはこの記事をちゃんと読んでみようと思いました。
僕はエンジニアですが、エンジニア内でアイデアを出す際にも、
プロトタイプを考えることを【 個人作業とフィードバックを短いサイクルで繰り返す 】という手法は、
使えるなと感じました。
早速取り入れていけたらなと。
Nashornのセッションに出だけど、色々分からないのでScript Engineのお勉強1
まえがき
JavaDayTokyo2014 一発目のセッションでは、今まで気になりつつも、触る事が出来ていない、
Nashorn(ナスホーン、ナショーン)のセッションを聴講してきました。
話を聞いてみて、面白いなと思ったものの、
これは実際使ってみないと実感が湧かない(特に実際使うという場面において)
と思いましたので、この記事はセッションのFBも踏まえつつ、「Nashorn試してみた」的なエントリーとの
ハイブリットな投稿になると思います。実際、セッションの冒頭でもNashorn使ってみた人?というアンケートがありましたが、
手を挙げていた人は1割にも満たなかったので、Java8の新機能としてfeatureされつつも、
なかなかまだ実際に使っている人は少ない、という所でしょうか。
自分もその中の一人なので、まずは「Script Engineって何? Nashornって何?」という所から初めていきます。
※ので、結果的にセッション内容のFBに本気記事ではほとんど触れません。
Nashornとは
- 新しいScript Engineです。
- Script Engineとは、いわゆるScript言語を実行するEngineです。つまり、JavaにおけるScript Engineは、
Javaからスクリプト言語を呼び出したり(あるいはその逆)の機能を提供するものになります。
- Nashornは、JavascriptのScript Engineなので、Java VMからJavaScriptを実行する機能を提供します。
- Nashornは、Nashorn jsr223 engine notesで策定されています。
ここで一つ注意しておくべきことは、スクリプトエンジン自体は、新しい機能では無いという点です。
Script Engine自体は上記のリンク先にあるように,Java6から提供されています。
なので、新しいScript Engineの一つとして、NashornがJava8から追加されたということですね。
まずはScriptEngine動かす(java8だとデフォルトでNashornを動かす)。
ということで、なんとなくNashorn及びScript Engineのイメージもついたところで、実際に関数を実行してみます。
これ自体はめちゃくちゃ簡単で、すぐに動かせました。
というか、動かし方事態は、Rhinoの時と基本的に全く同じなので、
ScriptEngineに関連する記事はすぐ見つけられました。
で、すぐHello worldが出せました。
使っているEngine名を確認するとNashornと出ているので、無事Nashornが使えていることも確認できます。
ScriptEngineManager scriptEngineManager = new ScriptEngineManager(); ScriptEngine engine = scriptEngineManager.getEngineByName("js"); System.out.println(engine.getFactory().getEngineName()); try { engine.eval("print('HelloWorld!')"); } catch (ScriptException e) { e.printStackTrace(); } //出力 Oracle Nashorn // Engineの名前はOracle Nashornってことなのかな HelloWorld! // printってのがとりあえず標準出力を出す為に提供されているらしい
よしよし。
ところで、
色んなサイトをみると、すぐみんなこのprintって関数使ってHelloWorldやってるんですが、
printって何?
ってなりませんでしたか?僕はなりましたw
で、中身出してみたら、また色々と・・・w
printの中身については別途記事で書きます。
ちなみにprintの中身は下です。
色々気になりますよね?w
function print() { var writer = context != null? context.writer : engine.context.writer; if (! (writer instanceof java.io.PrintWriter)) { writer = new java.io.PrintWriter(writer); } var buf = new java.lang.StringBuilder(); for (var i = 0; i < arguments.length; i++) { if (i != 0) { buf.append(' '); } buf.append(String(arguments[i])); } writer.println(buf.toString()); }
ともあれ、printという関数はScript Engineにおいて、標準出力として使用できるみたいいです。
もちろん、普通にJavaScriptを書いて動かせます。関数を動かすなど。
ScriptEngineManager scriptEngineManager = new ScriptEngineManager(); ScriptEngine engine = scriptEngineManager.getEngineByName("js"); try { engine.eval("function hello() {print('Hello World!')}"); Invocable invocable = (Invocable)engine; Object obj = invocable.invokeFunction("hello"); } catch (ScriptException e) { e.printStackTrace(); } catch (NoSuchMethodException e) { e.printStackTrace(); } 出力 : Hello World!
Invokeしてキャストしてるところがなぁ。。というのはありつつ。
IDEでこの関数を読み取ってくれるなら嬉しいですが、実行時エラーになってしまうのが嫌ではありますね。
引数入れて関数呼ぶのも出来ます。
そして、面白いと思ったのは、変数の引き渡しもできます。
引き渡し
Integer i = 241;
engine.put("key",i);
System.out.println(engine.eval("typeof(key);"));
System.out.println(engine.eval("key"));
出力 :
number
241
色々対応してるみたいで
| js | java |
| Number | Double,Integer,Long,.... |
| String | String |
| Boolean | Boolean |
| 未定義 | Singleton Object |
| Object | Map |
↑こんな感じ
まずはJavaからJavascriptを呼び出すことにおいて、基本的なことは一通りできそうです。
色々やれること、勉強することがありそうです。まずはここまで。